
初めまして、4月より入社したkinokoです。台風の季節になって、交通の便などで不都合に見舞われることが多くなってきましたが、皆さん、いかがお過ごしでしょうか。
最近、web開発をする中でGoogleChromeのデベロッパーツールを多く使用するようになりましたが、想像以上に機能が多彩で、どの機能で何を行えるのかが把握しきれずに困ったことがありました。
そこで今回は、デベロッパーツールを使用する中で使用する機会の多かったElementsパネルの細かい機能について、徹底して検証していきたいと思います。
・GoogleChromeのデベロッパーツールは、Googleが提供する、Web開発者向けの便利な機能が多く設けられた検証ツールです。
その中の[Elements]パネルは、ページのソースコードを表示し、webページを構成するHTML/CSSの各要素を多彩に編集することができます。

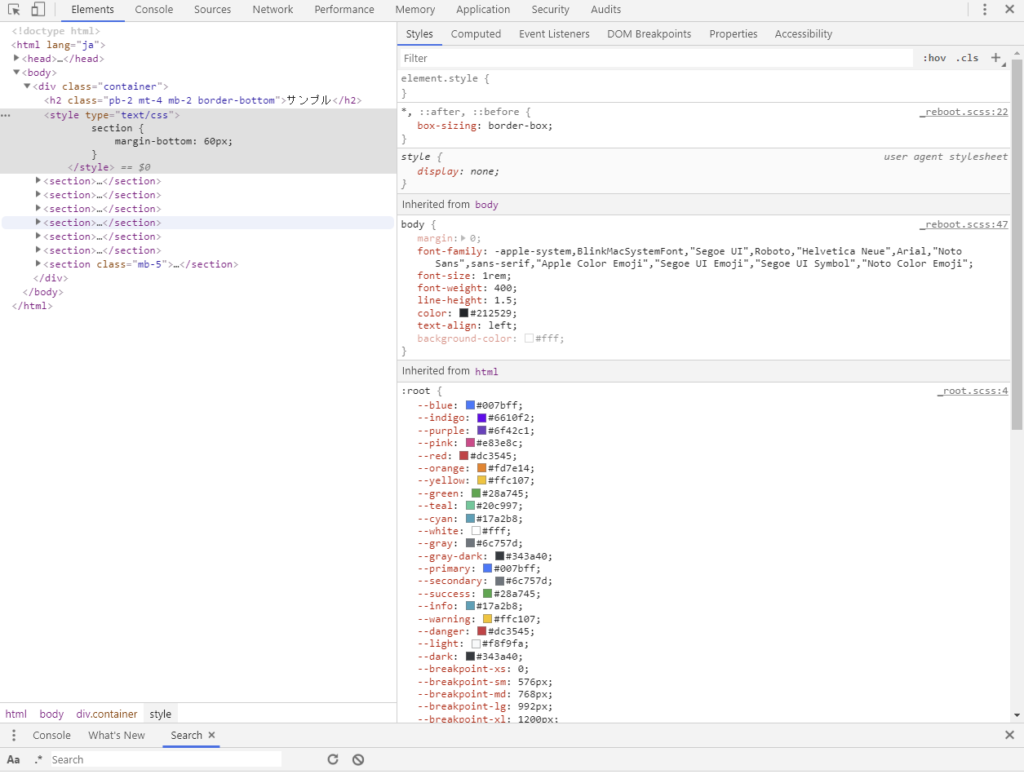
上記画像は、Elementsパネルを開いた時の画面です。
画面左側には検証ページのソースコードが記述されており、右側には、画面右上の強調表示されたサブパネルの内容が表示されています。
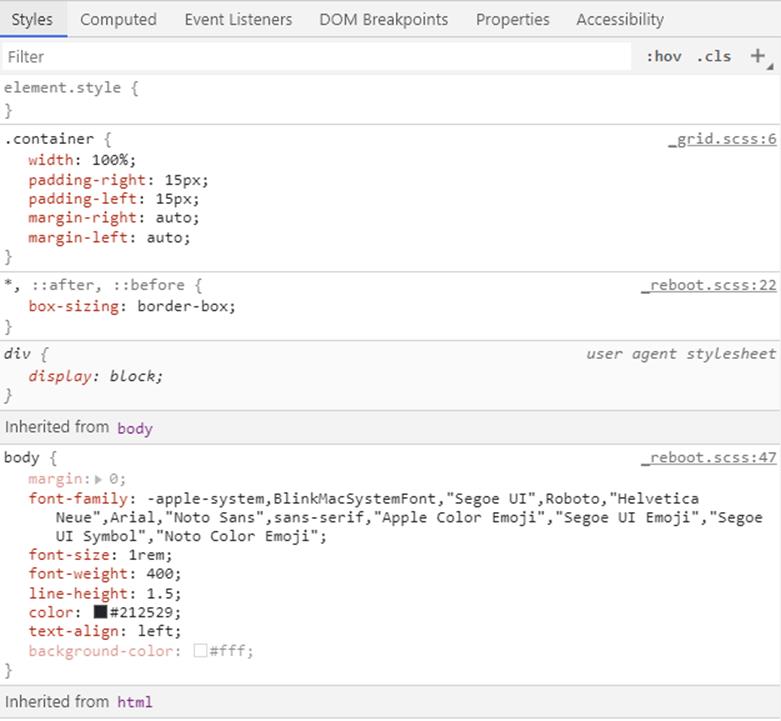
styles

画面を装飾するCSSを編集することができるパネルです。
Elementsパネルの中でも特に使用する機会の多く、デベロッパーツールを使用したとき、特に機会の多いパネルになります。
このパネルでは本当にいろいろな編集を行うことができます。
私個人としては、--機能が非常に使い勝手が良いと感じました・。
具体的
・HTMLの要素に、styleを指定する。
・プロパティ前のチェックを外す
・変更したCSSをファイルに保存する
・空白部分のクリック
・:hov
選択された要素の状態に適用されるスタイルを表示する
.clsの説明
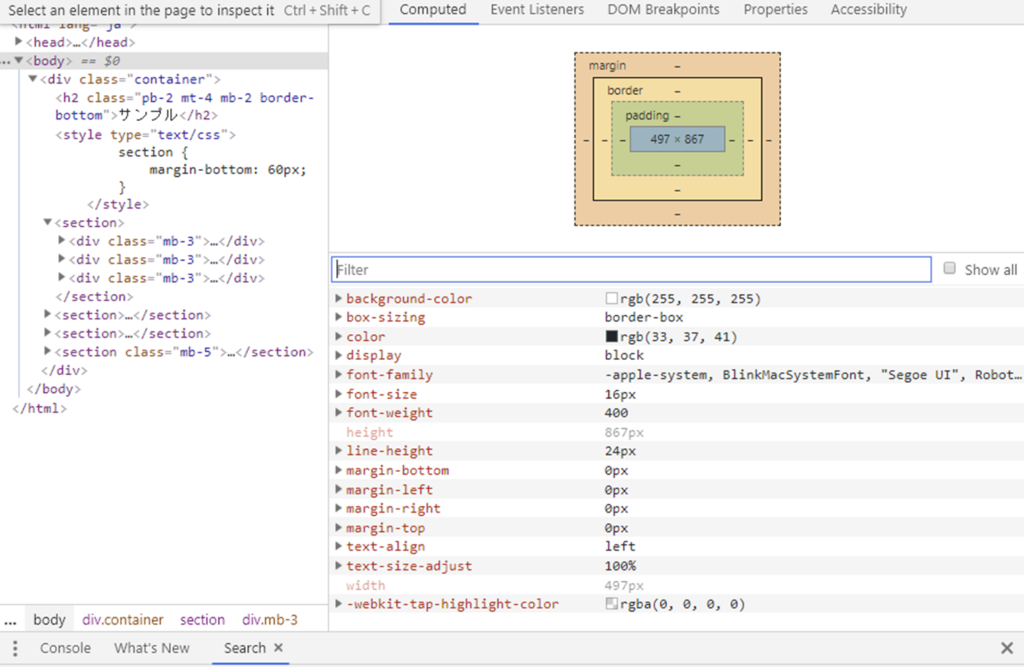
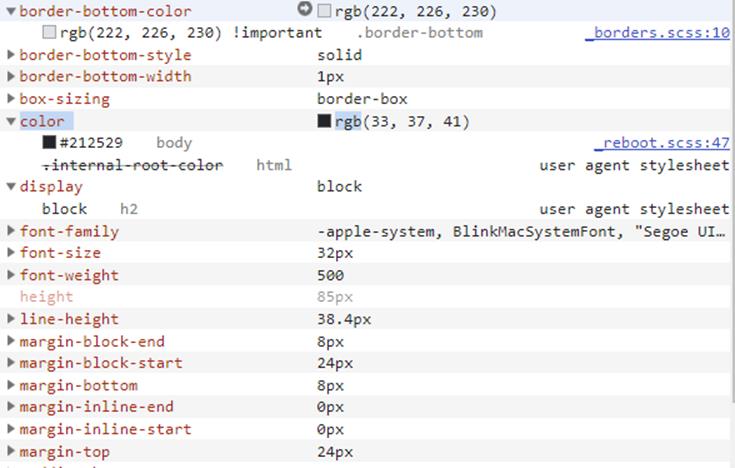
Computed
このパネルでは、CSSに設定された最終的な値を確認することができます。

画面右下に表示されているbackground-color、box-sizinngなどの右部に表示された値が、それぞれ最終的な値を表しています。
このパネル上ではCSSを編集することはできませんが、プロパティをクリックすることで、編集可能なStylesパネルに飛ぶことができます。

Event Listeners
このパネルでは、各要素に設定されたイベントを調べることができます。
この場合のイベントとは、ボタンのクリックや、入力フォームへの入力、ページの読み込みなどの様々な出来事を表します。
DOM Breakpoints
HTMLの要素に、ブレークポイントを設定することができる機能です。
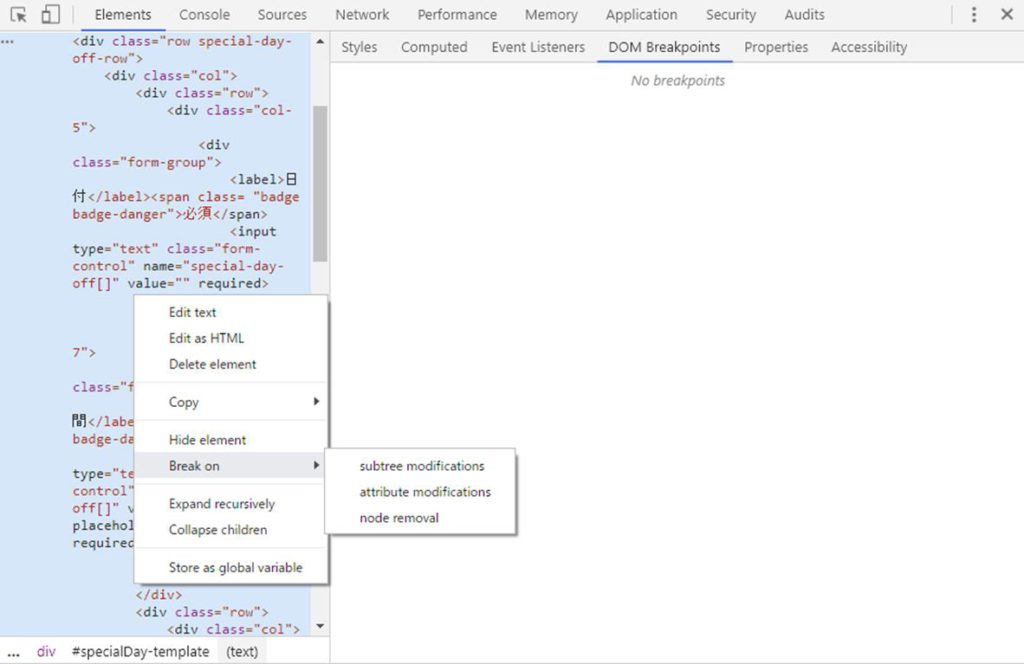
ブレークポイントは、指定したい要素の上で右クリックを押し、Breakonを選択することにより設定することができます。
画像を見ると、Break onの横に三つの項目が並んでいるのが見えていますが、これはブレークポイントを配置する場所を示しています。

subtree modifications
子要素に変更が起きたとき、ブレークポイントを設定
attribute modifications
該当する要素の属性が変更されたとき、ブレークポイントを設定
node removal
要素を削除したとき、ブレークポイントを設定
ブレークポイントを配置すると、DOM Breakpoints パネルのすぐ下にポイントを設定した場所の要素が書き込まれます。
設定したブレークポイントは、チェックを外すことで無効にしたり、削除したりすることができます。
このパネルが特に役立つのは、JavaScriptのデバッグを行う時です。
ページで読み込まれるスクリプトの構造を把握していなくても、該当のコードを効率的に見つけることができます。
Accessibility
このタブでは、次の3つの情報を見ることができます。
(1)Accessibility Tree
選択した要素の祖先要素がツリー上で表示されます。
(2)Aria Atributes
選択した要素のARIA関連の情報が開示されます。
(3)Computed Properties
選択した要素の計算されたプロパティ値が表示されます。
これらの情報を知ることで、最終的にブラウザがどの値を読み取るのか一目でわかります。
いかがでしたでしょうか?




